3
Vansbro kommun har i dagarna lanserat en ny version av deras webbplats.

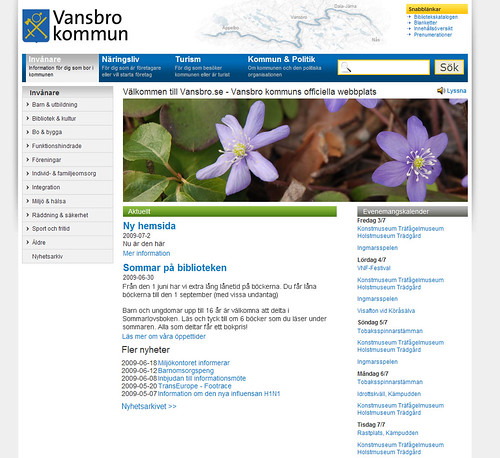
Startsidan som det såg ut när sidan lanserades
Som delaktig i projektet att ta fram den nya webbplatsen tänkte jag i detta inlägg ge en förklaring till varför sidan ser ut som den gör och hur jag tänkte. Mitt uppdrag i projektet bestod av att ta fram den grafiska designen och göra huvudstrukturen.
Första kommunen med Drupal
Vansbro kommun hade tidigt funderingar kring att använda sig av ett open source-cms, dels för att de själva hade tänkt stå för den mesta av installationen och programmeringen. I början lutade det mot att de skulle välja Joomla, men efter noga övervägande valde de Drupal i stället. Vilket måste ses som tur i sammanhanget då Drupal har betydliga fördelar gentemot Joomla när det gäller saker som rättighetshantering och möjligheten att strukturera innehållet på sidan.
Vansbro kommun blir första kommunala webbplatsen i Sverige som väljer att använda Drupal till sin webb, något fler kommuner redan börjat ta efter.
Arbetet
I projektet hade vi väldigt fria händer och det enda vi hade som riktlinjer var att göra en bättre sida än den förra. Min första tanke var att ta det bästa från framgångsrika sidor och lägga ihop det till denna sida, samtidigt som den skulle bli grafiskt väldigt tilltalande – något som alldeles för få kommuner satsar på idag. En viktig del i detta var också att sidan i så stor utsträckning som möjligt följde de krav Verva satte upp på en offentlig sida.
Designen
Jag testade med flera olika färgkombinationer och hade först tankarna på att göra en sida med en mörk bakgrund kanske mest för att den skulle sticka ut lite från mängden, men det stötte ganska snabbt på patrull och det fick bli en ljusare variant i stället med blå som primärfärg i menyn.
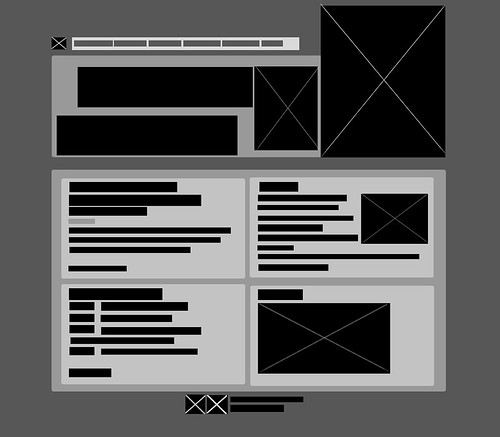
Efter ett tags skissande kom jag fram med en struktur som de gillade och jag började med själva designen. Jag ämnade tidigt göra något speciellt med menyn och lägga sökrutan i fokus. Som syns på skissen var sökrutan först centrerad på sidan men denna flyttades senare ut till höger på sidan – men ändå väldigt stor för att hamna i fokus. En annan detalj som efterfrågades var att få webbplatsen att inkludera inte bara Vansbro som ort utan även de övriga orterna i kommunen. Detta löste jag genom att göra en ljus karta som ligger i huvudet på webbplatsen, en detalj som jag tycker blev riktigt bra.

Tidig skiss som senare gjordes om en hel del. Siffrorna visar var de olika elementen skulle ligga.
En annan sak var att storleken på typsnittet ökades något än de 12px som ofta brukar användas på webbplatsen. Det är snyggt och stilrent med ett litet typsnitt, men min tanke var att man i första hand vill göra det lätt för besökaren att läsa texten och så får det estetiska komma i andra hand på just den biten.
Menyn
En huvudmeny bestående av fyra ingångar: invånare, näringsliv, turism och kommun och politik. Jag gillar när det finns tydliga ingångar på en webbplats och detta gör det väldigt lätt för besökaren att se vart på webbplatsen de ska börja. För att än mer tydliggöra innehållet bakom menyn lade jag till en kort beskrivande text under varje meny; ett ord kan ibland vara svårt att förstå men med en beskrivande text så tror jag det kan hjälpa en del att lättare hitta. Lite inspiration till detta fick jag genom Smashing Magazine.
Efter en del förstudier valde vi att ändra strukturen på startsidan lite grand och göra så att startsidan blir en kombinerad ingångssida för alternativet ”Invånare” och själva webbplatsen. Detta sparar en hel del klickande i menyn.
Ett bildspel lades även till på startsidan; denna yta är även tänkt att kunna utnyttjas till att framhäva viktiga saker vid tillfällen. Startsidan är fortfarande den sidan man ofta kommer till när man besöker en webbplats och bilder skapar snabbt en varmare och trevligare kännsla.
Färgkodning beroende på innehåll
En annan detalj är att allt innehåll i högerspalten färgkodas beroende på vad det är för sorts innehåll. Det finns fyra varianter på färgkodat innehåll: grönt, blått, rött och grått. Tanken var att man snabbt ska känna igen färgen och då se om det finns t.ex. dokument att ladda ned. Grön bakgrund i titelfältet innebär kontaktinformation; blå bakgrund är interna och externa länkar; röd bakgrund är dokument att ladda ned; grå bakgrund innebär att det är en kalender. Detta visade sig fungera väldigt bra vid användarstudier.

Högerspalten färgkodades
Sammantaget kan man nog säga att nya webbplatsen för Vanbro kommun fått ett betydligt lyft även om jag kan sakna interaktiviteten från medborgarna; interaktivitet genom forum, politikerbloggar och nyhetskommentarer. Förhoppningsvis kommer detta att komma längre fram.